Get Started

Pattern Library
Design patterns solve recurring problems in the user interface and can be applied across applications. The PatternFly team designs and develops patterns based on an understanding of use cases and requirements. Each pattern may include the following documentation and resources.
Usage and Examples
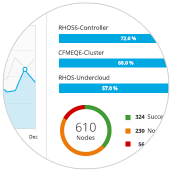
Usage guidelines explain when and how to use a pattern. This page also includes examples, which could be an image or live code. An image is provided when code is not yet available but provides a visual of the design direction. A live coded example shows how the pattern will look and behave as well as the code needed to build it.
Design
The design section breaks down the pattern's components to help explain how the pattern should look and behave. It includes both optional and recommended features and approaches.
Usability Test
If a pattern has been tested, you will see a summary of the results under the tab called Usability Test. Testing is an area that PatternFly wishes to grow and expand so stay posted for more to come.

Code
PatternFly is built on top of Bootstrap 3 and is licensed Apache 2.0. Additionally, there are a number of PatternFly JS framework implementations available. We perform cross-browser testing with BrowserStack.

Styles
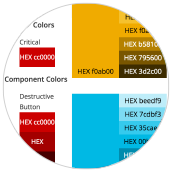
Visual design plays a key role in creating design commonality within, and between, web applications. The PatternFly visual styles include color palette, icons, typography, terminology, and wording.

Community
Interested in getting involved in the PatternFly community? Find out how you can connect or collaborate with us by visiting our Community page.