Styles
Visual design plays a key role in creating design commonality within, and between, web applications. This is an overview of the PatternFly visual design system. Employing the key elements of this design system ensures visual consistency among our web application user interfaces.
The overall visual style is best described as clean and contemporary. Visual elements have been distilled, and streamlined, to showcase the application content. Most enterprise IT products are rich in complexity, and for that reason the underlying user interface design is simplified and subdued. The simplified user interface delivers an overall presentation that is restful to the eyes and easy to use.

Component Styling
Our palettes are created as a system designed to reinforce application content and workflows. Bright colors are reserved for specific interactions such as reinforcing status and are used sparingly. Our palettes are simple and consolidated to allow them to be easily deployed and versatile for any situation.

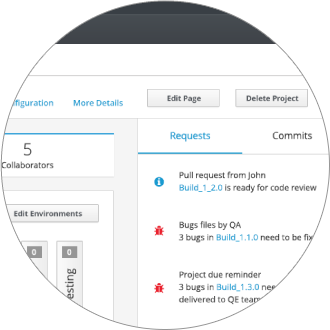
Visual Treatments
Used judiciously, visual effects are one aspect of guiding the user through a task’s workflow. Gradients and other dimensional styles are reserved for interactive elements like buttons. Visual effects such as “graying out,” glows, fades, and transitions are only employed to draw attention to state changes.

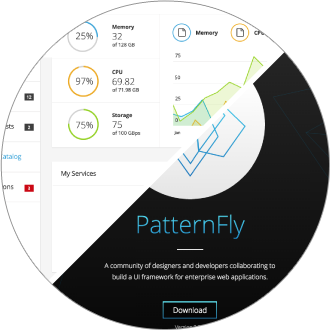
Utility vs. Marketing
External websites are often created and maintained by marketing as consumer-facing sites with a goal of registering users or generating sales. PatternFly’s target applications help IT administration and devops users complete complex tasks with many steps. Websites are often bold, colorful, and high contrast, with a goal of capturing and keeping a user’s attention until they register or make a purchase. PatternFly’s sleek and unobtrusive design keeps enterprise users focused on the task at hand.

Typographic Language
Successful typography supports and enriches the textual content of an application. PatternFly’s choices in font faces, weights, colors, and sizes for all types of text promote the intended visual hierarchy on a page and is highly legible. The typography also continues the overall theme of a modern, but understated, look and feel.

Easy to Customize
PatternFly is designed to be easy to customize. PatternFly is an upstream front-end framework that is adopted into upstream open source application projects, where much of the styling is done. For example, when Red Hat converts these projects to products, specific branding elements like logos and color palettes are changed to match Red Hat's brand standards.

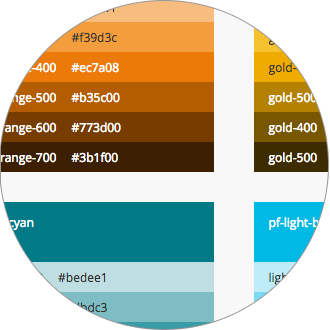
Color Palette
Our palettes are created as a system designed to reinforce application content and workflows. Bright colors are reserved for specific interactions such as reinforcing status and are used sparingly. Our palettes are simple and consolidated to allow them to be easily deployed and versatile for any situation.