Toast Notifications
Toast Notifications
Toast Notifications notify the user of a system occurrence. The notifications should have a consistent location in each application. We recommend the top-right of the application. The Notification Drawer can be used in conjunction with Toast Notifications to allow the user to view messages later.

In Context

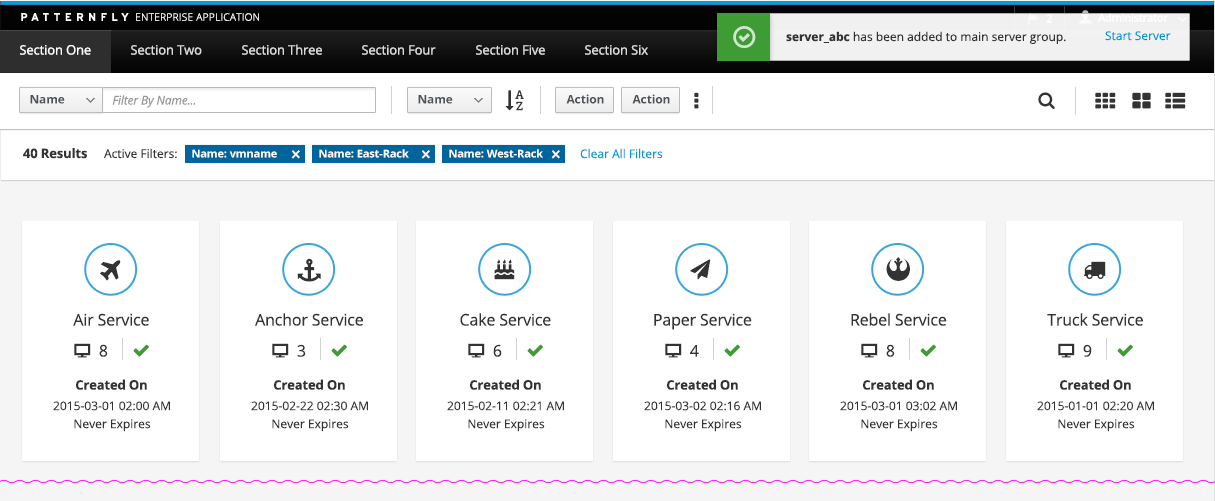
Toast Notifications

It is recommended that Toast Notifications are transient and stay on the screen for eight seconds so that the user has time to read the message without it blocking information on the page for an extended amount of time. All Toast Notifications should remain on the screen when the user is hovering over one of them. Ideally, the user can decide what kinds of notifications appear and how long they remain on the screen. The notifications should have a consistent location in each application. We recommend the top-right of the application, underneath the Masthead.
-
Icon: Indicates the type of notification displayed (e.g. info, success, warning or error).
-
Message: The message should explain what just happened and what the user needs to perform next. Do not include any unnecessary text. Ideally, the message is no longer than one line. Bold the important information (e.g. the names of relevant objects).
-
Action (optional): Show actions on the right for easy access. It is recommended that only one action is shown in each notification. However, the ellipsis icon can be used when more than one actions are available. Clicking on an action should either help the user achieve the goal automatically, or open up a modal window or a different page. After the user clicks on the action, the notification will be dismissed right away.
-
Close (optional): The user can dismiss the toast notification by clicking on the close icon.
PatternFly Core Example
Jump to Examples, With Max-Width or In Context
Examples
<div class="toast-pf alert alert-info">
<div class="dropdown pull-right dropdown-kebab-pf">
<button class="btn btn-link dropdown-toggle" type="button" id="dropdownKebabRight" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
<span class="fa fa-ellipsis-v"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownKebabRight">
<li><a href="#">Action</a></li>
<li><a href="#">Another Action</a></li>
<li><a href="#">Something Else Here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated Link</a></li>
</ul>
</div>
<div class="pull-right toast-pf-action">
<a href="#">Reload Server</a>
</div>
<span class="pficon pficon-info"></span>
<strong>Great job!</strong> This is really working out.
</div>
<div class="toast-pf alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<span class="pficon pficon-ok"></span>
The server configuration changed.
</div>
<div class="toast-pf alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<div class="pull-right toast-pf-action">
<a href="#">Reload Server</a>
</div>
<span class="pficon pficon-warning-triangle-o"></span>
The server configuration changed.
</div>
<div class="toast-pf alert alert-danger">
<span class="pficon pficon-error-circle-o"></span>
Failed to add <strong>server_abc</strong>.
</div>
With Max-Width
<div class="toast-pf toast-pf-max-width alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<div class="pull-right toast-pf-action">
<a href="#">Reload Server</a>
</div>
<span class="pficon pficon-warning-triangle-o"></span>
Max-width is set on this example.
</div>
In Context

<div class="toast-pf toast-pf-max-width toast-pf-top-right alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
<span class="pficon pficon-close"></span>
</button>
<div class="pull-right toast-pf-action">
<a href="#">Start Server</a>
</div>
<span class="pficon pficon-ok"></span>
<strong>server_abc</strong> has been added to main server group.
</div>