Dashboard Layout
Dashboard Layout
This section provides guidance on laying out a dashboard page, and does not currently include editable dashboard requirements. When creating a dashboard layout, use the column grid system.

Dashboard Layout

-
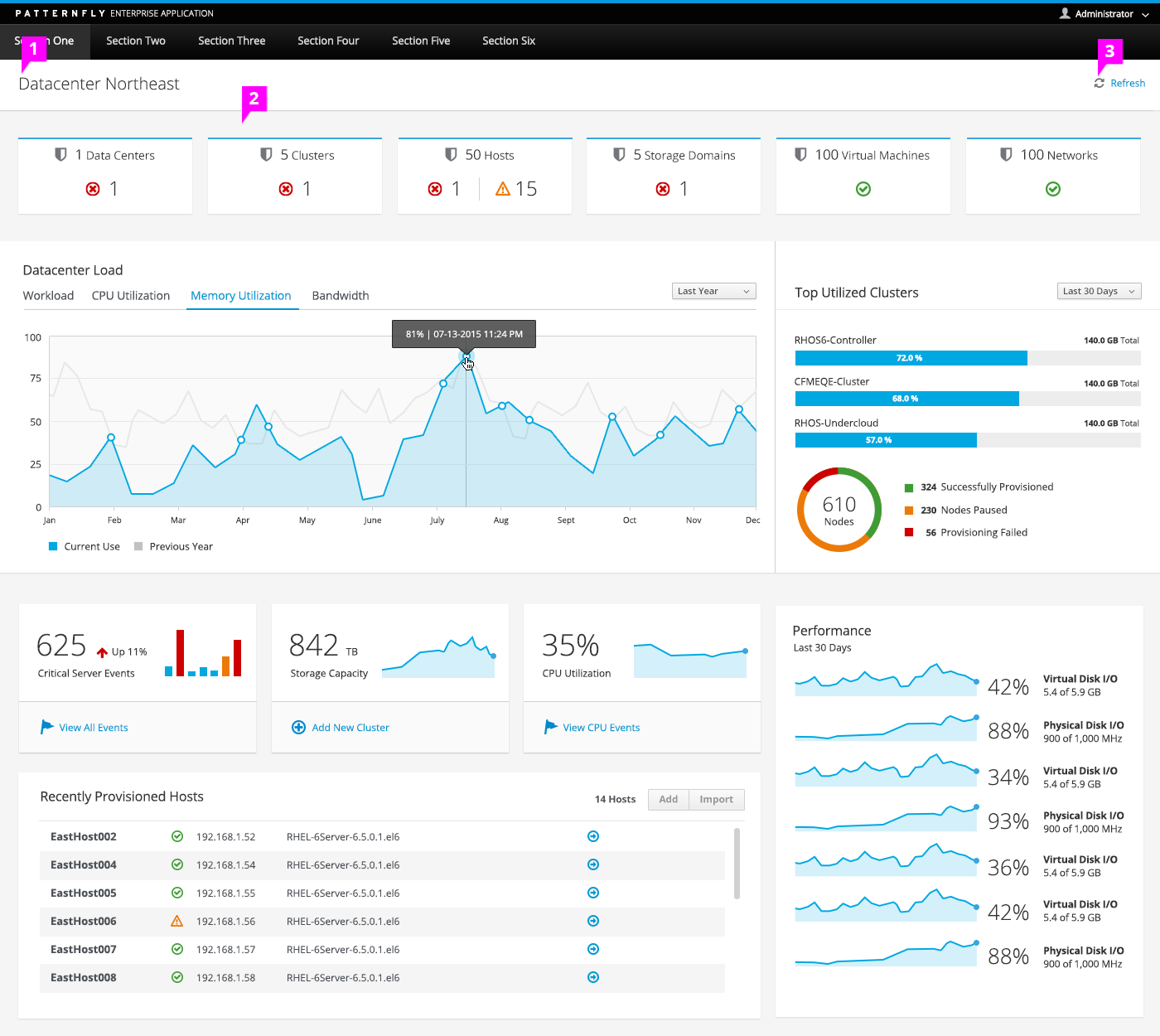
Dashboard Title Panel (optional): A panel may be placed at the top of the page, flush to the top/left/right with a white background. This space may be used to contain a dashboard title, refresh action or trend filter. Place the title left-aligned within this panel.
-
Background: Use a grey background color (#f5f5f5) for the dashboard page.
-
Refresh Action (optional): If the dashboard needs a Refresh action so that the user can manually refresh, place it on the right of the Dashboard Title Panel.
- View Angular PatternFly Example
- View PatternFly NG Example
- View PatternFly React Example
PatternFly Core Example Not Available
There is no PatternFly-Core code available for this pattern at this time. Links to the JS framework implementations can be seen above.
Visit the Contributing to PatternFly documentation to learn how to contribute the code.