View Selector
View Selector
A view selector is used to allow the user to visualize data differently by toggling between supported view types.
The following is a list of recommended view types which can be utilized as needed:
- Overview (dashboard view of an object or a group of objects)
- List View
- Card View
- Table View
- Topology View
View Selector Detail

View Selector
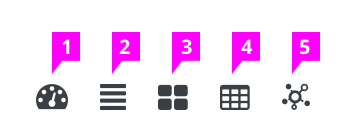
Possible View Selector icons are listed below and may be used in any combination when two or more view types are supported. When used, icons should appear in the order indicated.
- Overview - fa-tachometer
- List View - fa-align-justify
- Card View - fa-th-large
- Table View - fa-table
- Topology View - pficon-topology

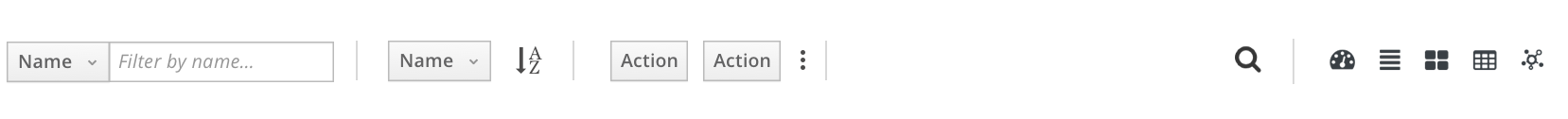
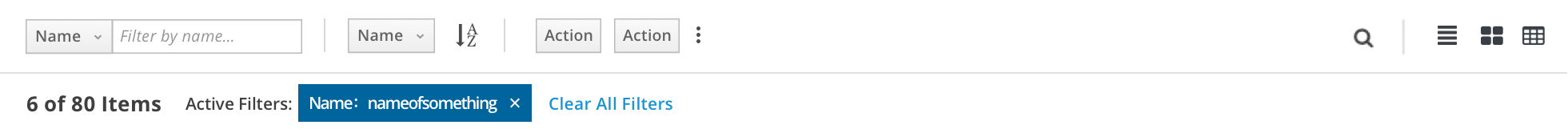
View Selector in Toolbar
View Selector icons are always placed in the top right corner. Example with three icons.

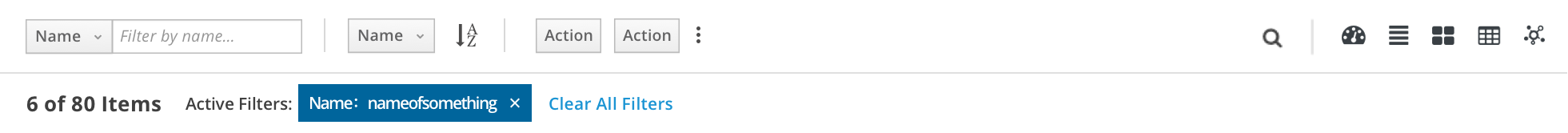
Example with all five icons.

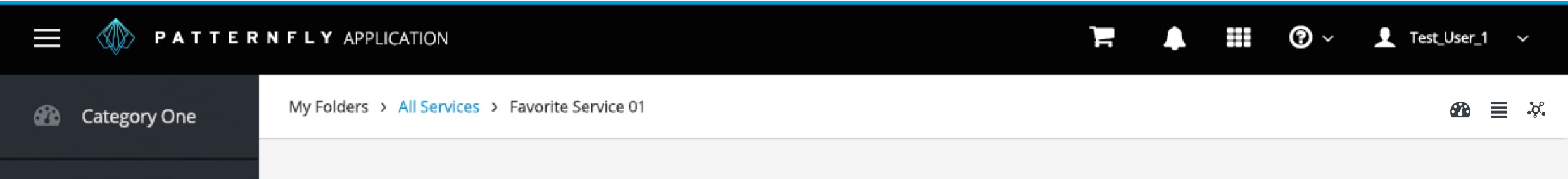
View Selector in Breadcrumb

- View Angular PatternFly Example
- View PatternFly NG Example
- View PatternFly React Example
PatternFly Core Example Not Available
There is no PatternFly-Core code available for this pattern at this time. Links to the JS framework implementations can be seen above.
Visit the Contributing to PatternFly documentation to learn how to contribute the code.